Advertisemen
Kreativitas - Sebuah kotak tulisan di posting sangat banyak di gunakan oleh blogger. Terutama untuk tampilan yang bagus agar pengunjung tidak bosan mengunjungi blog kita. Tidak usah bosa-basi langsung aja ke TKP :DLihat tulisan dalam kotak area di bawah ini:
TULISAN ANDA
Terkadang dalam posting kita memerlukan kotak seperti di atas untuk memperjelas atau memfokuskan pembaca pada suatu teks yang kita buat. Pernahkah terlintas dalam benak anda untuk membuatnya? Bagaimana cara membuat teks berkotak seperti area di atas ikuti cara berikut:
1. Buka account Blogger anda

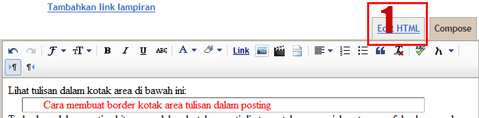
3. Masukan kode berikut :
<div style="border-bottom: #6c7a7d 1px inset; border-left: #6c7a7d 1px inset; border-right: #6c7a7d 1px inset; border-top: #6c7a7d 1px inset; margin-left: 20px; margin-right: 70px; padding-left: 30px; padding-right: 30px;"> <span style="color: red;">TULISAN ANDA</span></div>
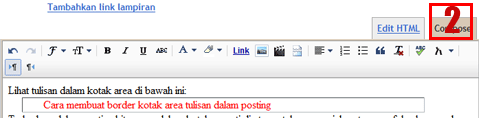
Lalu klik Compose,

TULISAN ANDA
Untuk mengedit sesuka anda, keterangannya sebagai berikut :
border-right = garis pinggir kotak sebelah kanan. border-left = garis pinggir kotak sebelah kiri.
border-top = garis pinggir kotak sebelah atas.
border-bottom = garis pinggir kotak sebelah bawah.
#6c7a7d; #ff0000 = kode warna, rubah sesuai keinginan. Untuk kode warnanya lihat di sini.
1px inset = ketebalan garis pinggir kotak, rubah sesuai keinginan.
padding-right = jarak tulisan dengan garis pinggir kotak sebelah kanan.
padding-left = jarak tulisan dengan garis pinggir kotak sebelah kiri.
margin-right = jarak kotak dengan pinggir posting sebelah kanan.
margin-left = jarak kotak dengan pinggir posting sebelah kiri.
20px; 30px; 70px = satuan jarak, rubah sesuai keinginan.
Sekian info dari saya dan semoga artikel ini bermanfaat bagi sobat..........!!!
Advertisemen
